Aurachain - Design Sprint 2.0
Aurachain is a powerful and intuitive low-code development platform that enables enterprises to accelerate their digitalization strategy.
Day 0
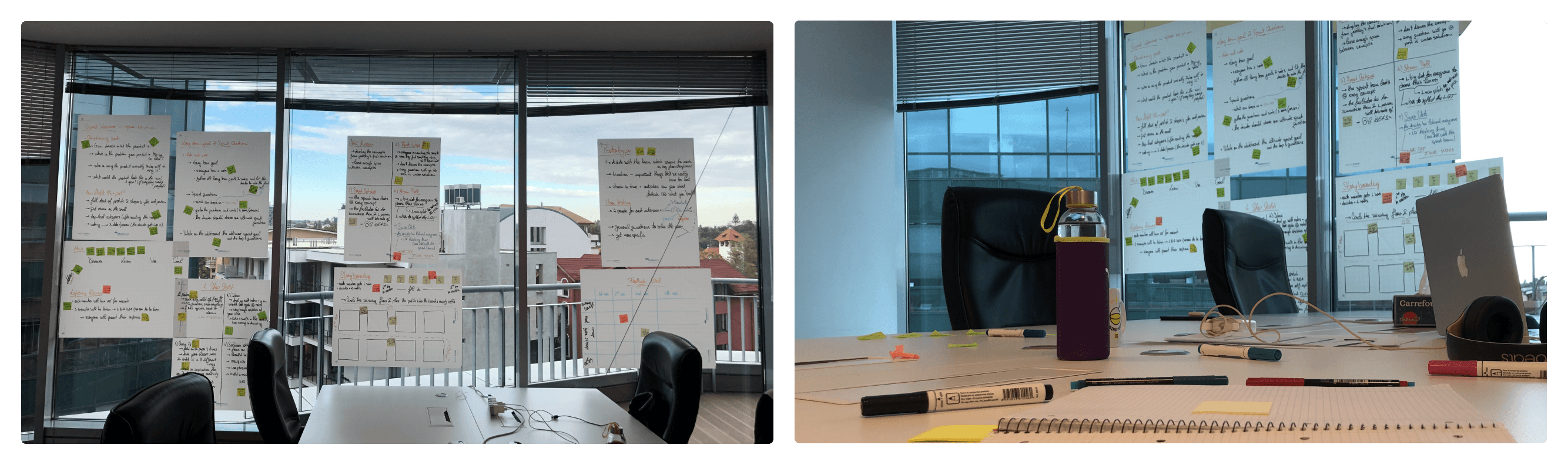
Organisation
I initiated with a preliminary exploration tailored to our necessities before the actual sprint week. I devoted some time to structure my approach and ensure its compatibility with our team requirements. Forming the sprint team was a process that saw the inclusion of 12 members from diverse departments - PM, BA, Client Support, Marketing, and Front-End Development.
Day 1 - Define & Sketch
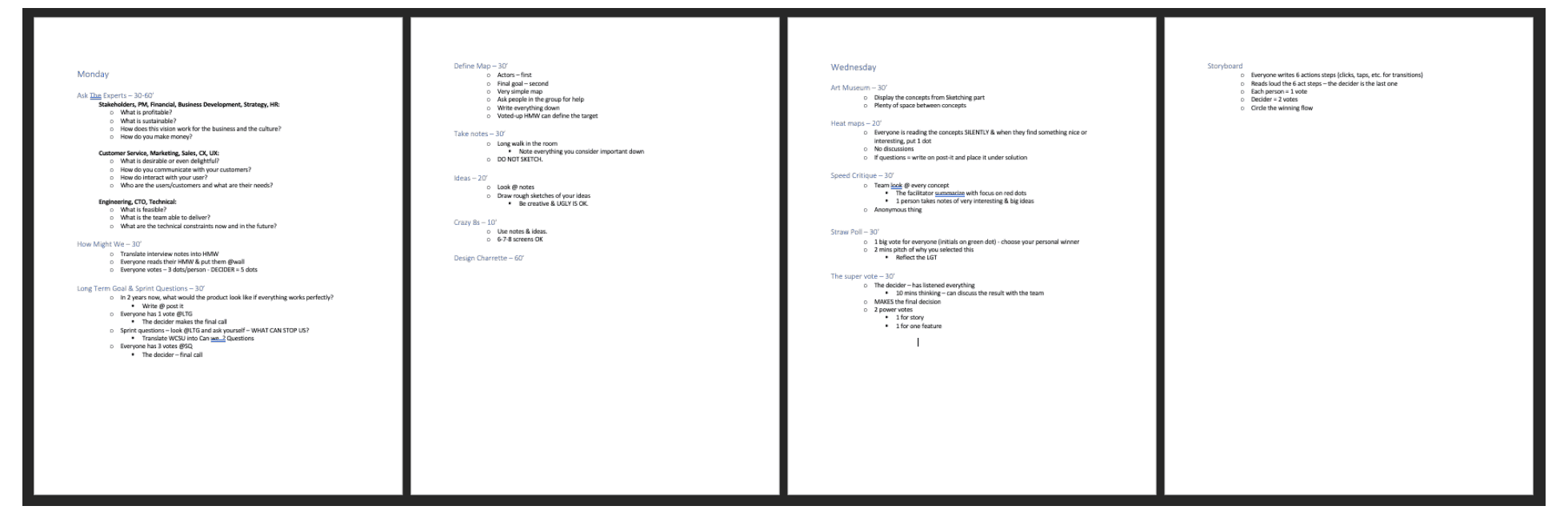
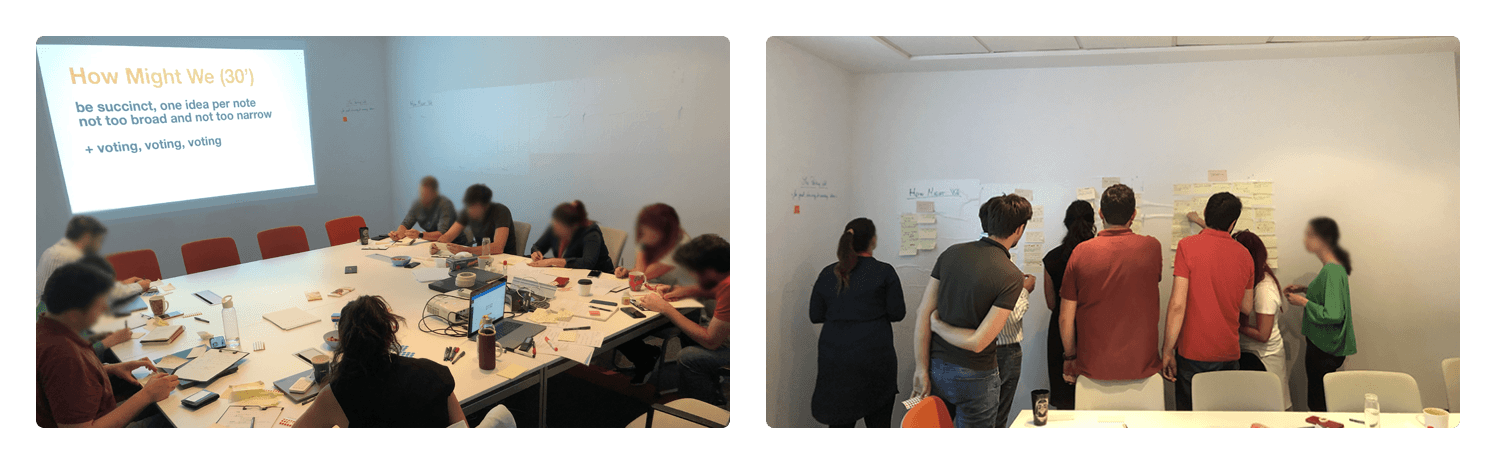
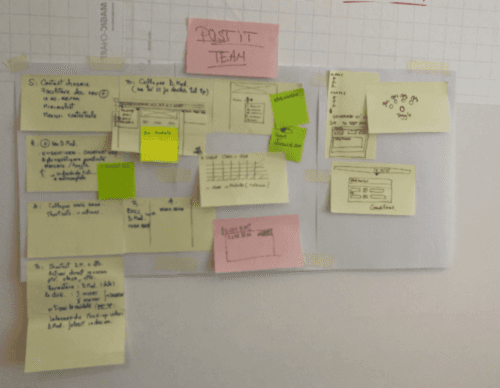
Step 1: Initial Kickoff, Expert Interviews and HMW Notes
We began with a preliminary discussion on the design sprint methodology and the subject matter. Since this was our team's inaugural design sprint, we initiated some relaxing exercises to ensure everyone was at ease and prepared to take on the sprint from day one. During the expert interviews, numerous questions were raised, and I motivated everyone to jot down relevant notes related to our objective. Each of these notes was converted into a HMW format to frame them as solvable issues rather than blocking problems.
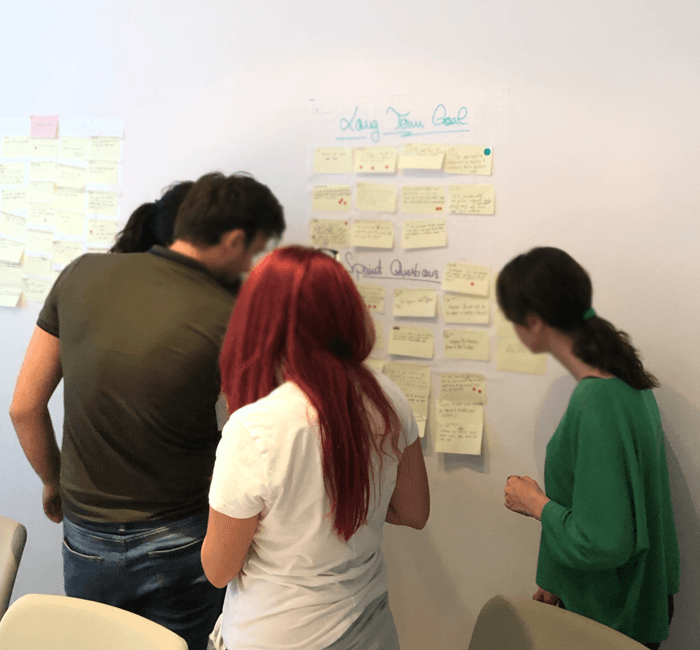
Step 2: Long Term Goal and Sprint Questions
We managed to define our long-term goal and sprint questions by going through the expert interview notes and our up-voted HMWs.
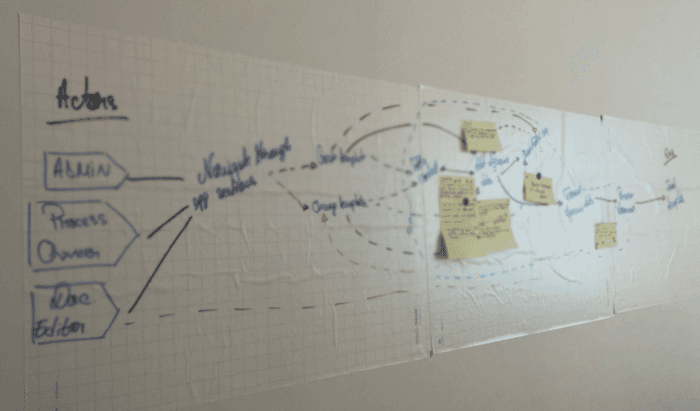
Step 3: Map
As our third step, we created the map, which helped us get more comfortable with the flow of our product.
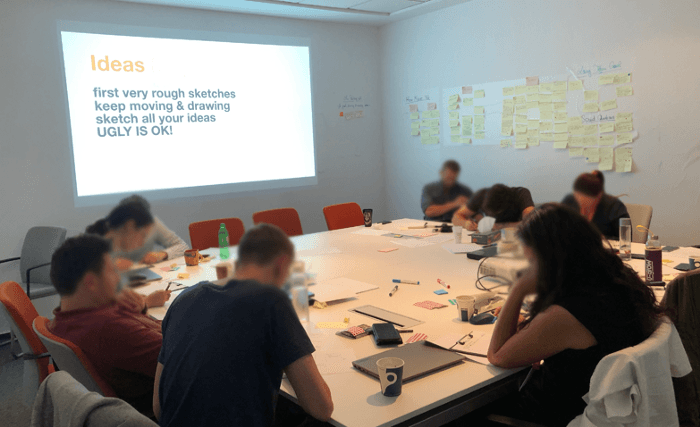
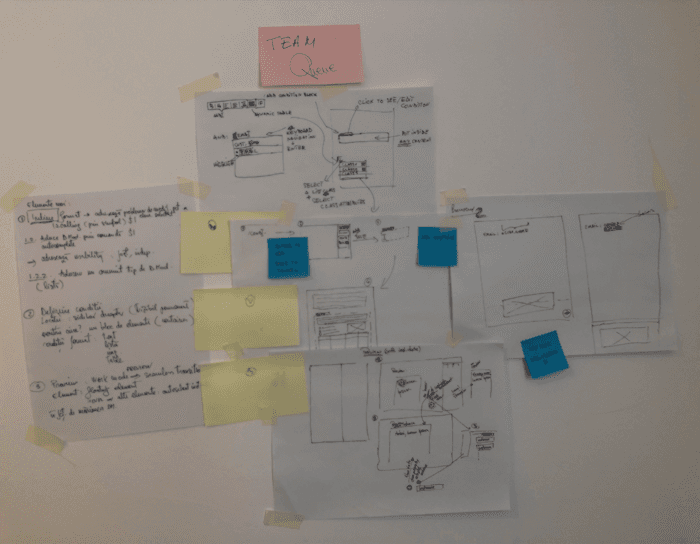
Step 4: Four Step Sketch
This phase was challenging, as we're all aware that sketching can lead to some anxiety. Therefore, it was essential to ensure that everyone understood the significance of their concepts.
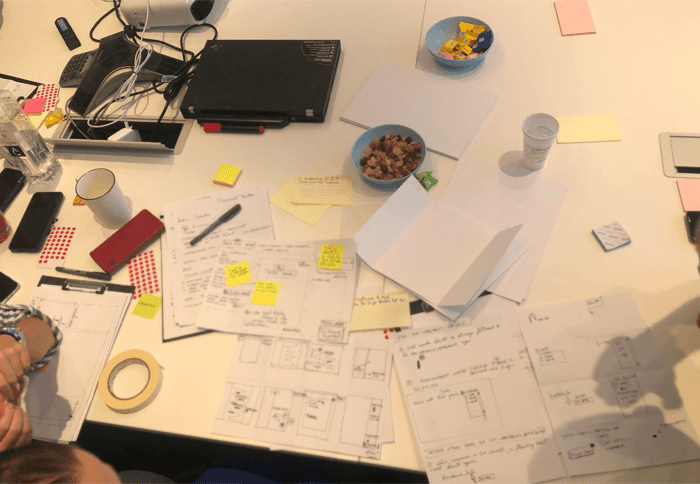
We kicked off with some notes and rough ideas just before jumping in that lovely Crazy 8s exercise which was the most interesting one — in 8 minutes, you need to come up with 8 variations for your idea. Given the fact that nobody was a drawing expert, we made a compromise and 6–7 ideas were also accepted.
For the last exercise of the day, we replaced the Solution Sketch with a Design Charrette experiment and — voilà, we had 3 final sketches to be voted on Tuesday morning.
Day 2 - Decide & Storyboard
Step 1: Short Recap, Art Museum and Heat Maps
We initiated with a brief review of the initial day, followed by a request for them to present their drafts and generate heat maps utilizing countless red marks.
Step 2: Speed Critique
Next, as a Facilitator, I had to present the concepts to everyone in an explicit way to make sure that all the experts understood the concept.
Step 3: Straw Poll and The Super Vote
During the Straw Poll voting, everyone placed their final votes silently on a single concept. Everyone also had to motivate their pick in a 2 minutes pitch. The Decider later took the final decision by voting one concept and one feature to integrate into the solution.
Step 4: Storyboard
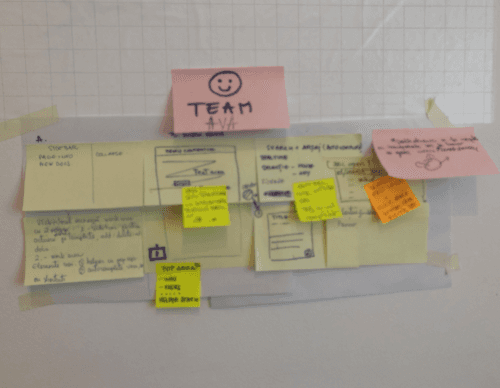
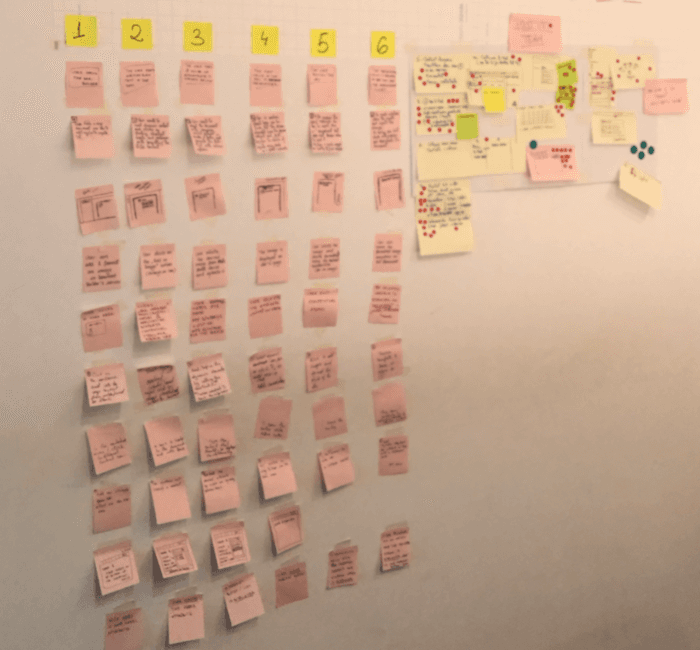
This step was the most important of the day, since the Storyboard should capture an entire journey through our product/section without leaving unanswered questions. Very important to add — as a Facilitator, I had to make sure that we didn’t include any new ideas on the Storyboard.
To simplify the process, I asked the team to write 6 steps that the users need to perform from their first interaction with the product until reaching their ultimate goal and we voted an ultimate flow of action steps. This exercise helped us a lot to draw the storyboard.
Day 3 - Prototype
Paper Prototype & Digital Prototype
I love starting with pen and paper, so we translated our storyboard into a paper prototype and tried to cover a big part of the storyboard. Then, since we had the paper prototype and the storyboard, my colleague and I started crafting the digital prototype using Adobe XD. We were working simultaneously and it was very helpful that we already had an updated design system with our components.
Day 4 - Test
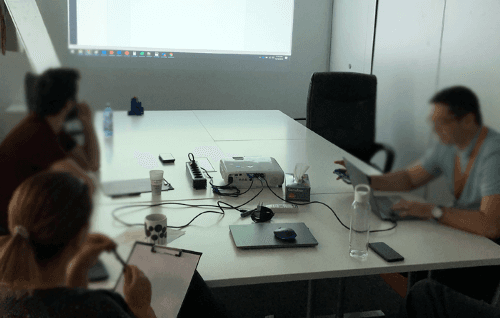
Prototype presentation & Interviews
Given that our team had a quite busy schedule for the week, we had to split into teams of 2 people and interview our users separately, at the same time. Even though this wasn’t the best technique, the insights we gained were valuable and we mapped each user’s the pros and cons in a big table.
We ended up comparing our users’ feedback with our Long-Term Goal and we concluded that we touched our target. Of course, there are plenty of things that we need to work on, but our 4 days sprint validated our main ideas and, on this note, we successfully finished our Design Sprint.
Takeaways
• It's hard to keep enthusiasm in a group so you must have an overflowing energy as a facilitator;
• Not everything goes according to plan - sometimes it's good to do things differently from the methodology;
• Build a Parking Lot where the team can write new ideas that are not related to the purpose of the sprint;
• Before starting the sprint, validate your process with a more experienced designer, internal or external - this helped me a lot as I found some gaps in my flow.